
Data Dashboard App(데이터 대시보드 앱)을 개발하는 순서


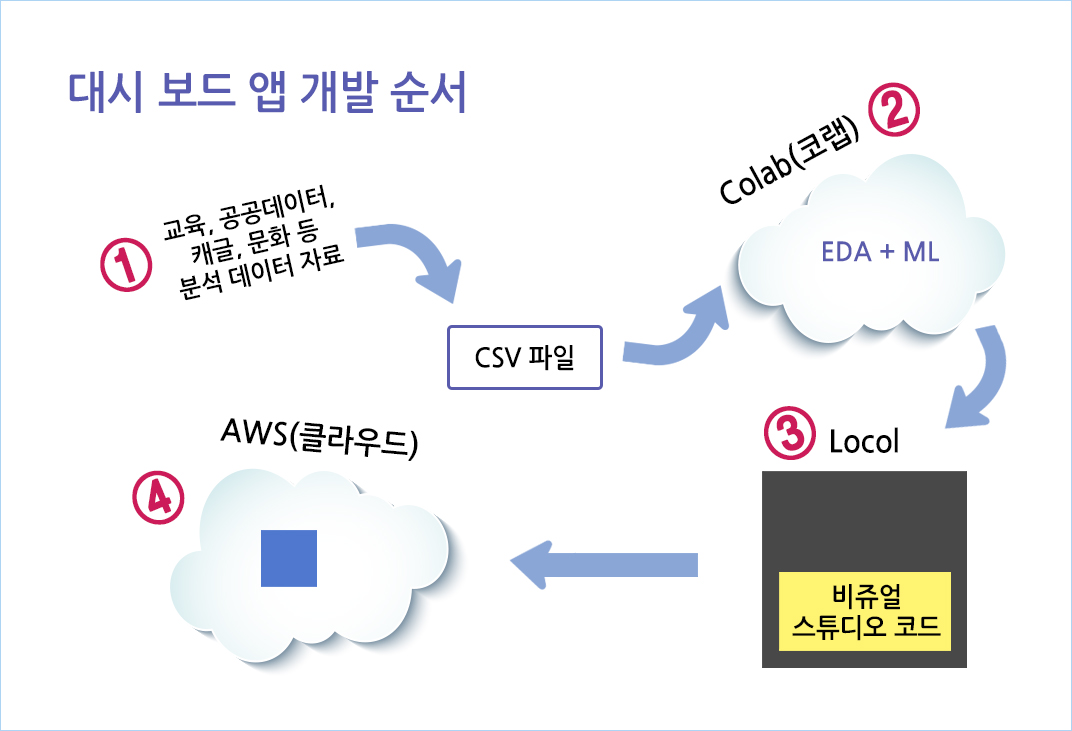
대시 보드 앱 개발 순서
1.
관심있는 사이트를 찾는다.
공공 데이터, 교육, 캐글, 문화 등등
(csv 파일)
2.
작업은 구글 코랩에서 한다.
EDA (데이터분석) + ML (머신러닝)
3.
내 컴퓨터에 스트림릿 로컬에서
웹 대시 보드를 만든다.
정상적으로 동작하는지 확인
4.
AWS 리눅스서버에 올린다.
(이것을 배포라고 함)
힐링아무의 코딩일기 힐코딩!
'Python > Streamlit' 카테고리의 다른 글
| 스트림릿(Streamlit) 긴 문자열 스크롤창 안생기고 줄바꿈되는 것처럼 가독성 있게 출력하기 (0) | 2022.06.01 |
|---|---|
| 스트림릿(Streamlit) 대시보드 라디오버튼 수평으로 놓기 (0) | 2022.05.30 |
| 스트림릿(streamlit)의 다양한 UI 함수들 정리 2 - 멀티셀렉트/슬라이더, 익스펜더 만들기/이미지,동영상,오디오파일 출력/유저한테 입력받기 (0) | 2022.05.20 |
| 스트림릿(streamlit)의 다양한 UI 함수들 정리 1 - 글자출력/데이터프레임 출력/버튼, 라디오버튼, 체크박스, 셀렉트박스 만들기 (0) | 2022.05.19 |
| 비주얼 스튜디오 코드의 터미널을 이용해서 스트림릿 실행하는 방법 (0) | 2022.05.19 |




댓글