
스트림릿(Streamlit) 대시보드 라디오버튼 수평으로 놓기

안녕하세요.
힐링아무 입니다.
스트림릿(Streamlit) 대시보드를
만들때 라디오버튼을 사용하는 경우도
많이 있을텐데요.
라디오버튼 기본 사용은
수직으로 label 들이 나열되는데
이것을 레이아웃에 따라서는
수평으로 놓아야 할때가 있습니다.

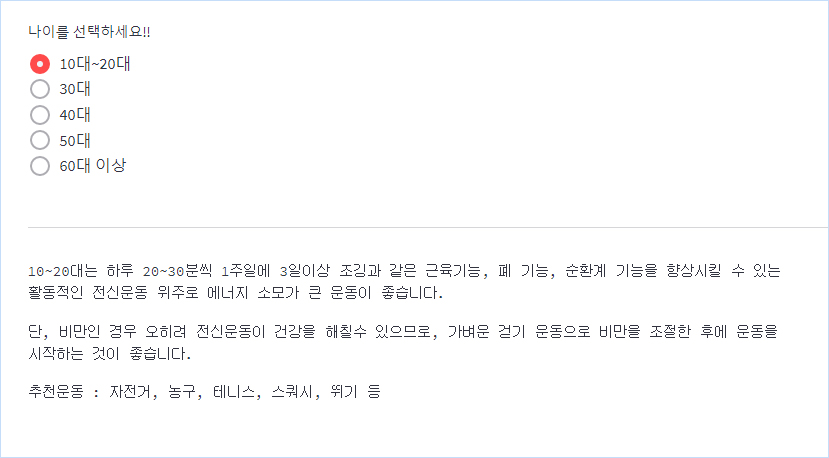
기본 라디오버튼은
이렇게 화면에 보여주는데~
수평으로 놓는 방법을
알아보도록 하겠습니다.
# Import streamlit as st
st.header("평점을 선택하세요!!")
# Create Radio Buttons
st.radio(label = 'Radio buttons', options = ['5점', '4점', '2점', '1점']st.write('<style>div.row-widget.stRadio > div{flex-direction:row;}</style>', unsafe_allow_html=True)
이렇게 코드를 바꾸면
수평으로 라디오버튼을 만들수 있어요.

위에 코드를 활용하여 만든
라디오 버튼입니다.
코드 부분은 "평점 부분" 이구요.
이제 레이아웃에 맞게~
예쁘게 대시보드를 꾸며 보아요^^
힐링아무의 코딩일기!!
'Python > Streamlit' 카테고리의 다른 글
| 스트림릿(Streamlit) 화면 레이아웃(layout) 구성 (0) | 2022.06.01 |
|---|---|
| 스트림릿(Streamlit) 긴 문자열 스크롤창 안생기고 줄바꿈되는 것처럼 가독성 있게 출력하기 (0) | 2022.06.01 |
| Data Dashboard App(데이터 대시보드 앱)을 개발하는 순서 (0) | 2022.05.20 |
| 스트림릿(streamlit)의 다양한 UI 함수들 정리 2 - 멀티셀렉트/슬라이더, 익스펜더 만들기/이미지,동영상,오디오파일 출력/유저한테 입력받기 (0) | 2022.05.20 |
| 스트림릿(streamlit)의 다양한 UI 함수들 정리 1 - 글자출력/데이터프레임 출력/버튼, 라디오버튼, 체크박스, 셀렉트박스 만들기 (0) | 2022.05.19 |




댓글